Basics of Array
In this blog you will able to understand the basics of array operation like declare, initialize, access and manipulation of the Array.
This will help you too understand the basics just look at the below Javascript code named as 01_Basics_of_Array.js for understanding the basic concepts of array.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Basics of Array</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="main">
<h1>Press <span class="console-text">`F12`</span> to open console</h1>
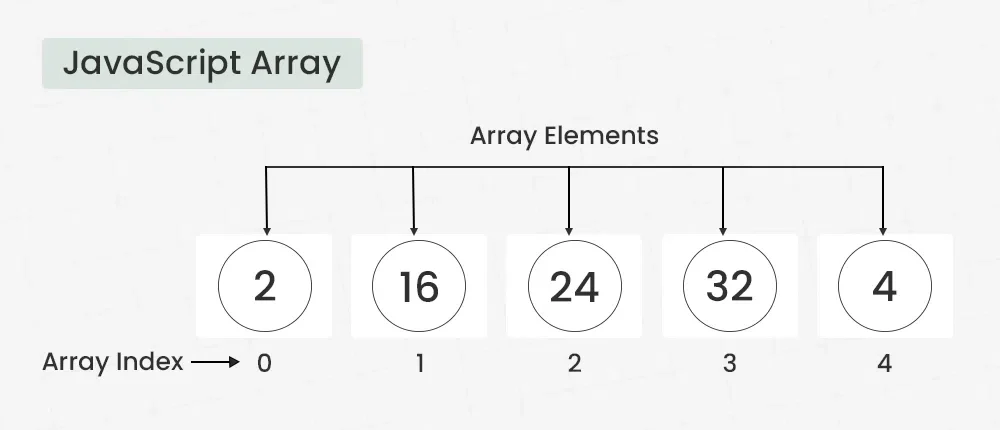
<h2>Basic Terminologies of Array</h2>
<div class="card p-3 mt-5 bg-dark">
<h4 class="text-center">Here is the code</h4>
<pre>
// Declare of array in JS
// let arrayname = []
let arr = [];
// Initialize array
let arr2 = [1, 2, 3, 4, 5]; //Integer
let arr3 = ["a", "b", "c", "d", "e"]; //String
let arr4 = [1, "a", 2, "b", 3, "c", 4, "d", 5, "e"]; //Mixed
// Access array using index [print first element of arr2]
console.log(arr2[0]); //array index starts from 0
// Access array using array traversal
for (let i of arr2) {
console.log(i);
}
// insert element in array
arr2.push(21);
console.log(arr2);
// delete element in array
arr2.pop();
console.log(arr2);
// find element in array
console.log(arr2.indexOf(3));
</pre>
</div>
</div>
<script src="./js/01_Basics_of_Array.js"></script>
</body>
</html>
01_Basics_of_Array.js
// Declare of array in JS
// let arrayname = []
let arr = [];
// Initialize array
let arr2 = [1, 2, 3, 4, 5]; //Integer
let arr3 = ["a", "b", "c", "d", "e"]; //String
let arr4 = [1, "a", 2, "b", 3, "c", 4, "d", 5, "e"]; //Mixed
// Access array using index [print first element of arr2]
console.log("%cAccess array using index", "color: blue; font-weight: bold;");
console.log(arr2[0]); //array index starts from 0
// Access array using array traversal
console.log("%cAccess array using array traversal", "color: blue; font-weight: bold;");
for (let i of arr2) {
console.log(i);
}
console.log("%cInsert element in array", "color: blue; font-weight: bold;");
// insert element in array
arr2.push(21);
console.log(arr2);
console.log("%cDelete element in array", "color: blue; font-weight: bold;");
// delete element in array
arr2.pop();
console.log(arr2);
console.log("%cFind element in array", "color: blue; font-weight: bold;");
// find element in array
console.log('The index of element 2 in arr3 is ' + arr3.indexOf("a"));


2 thoughts on “Basics of Array”
Pretty! This has been a really wonderful post. Many thanks for providing these details.
I do not even understand how I ended up here, but I assumed this publish used to be great